仿分答小程序代码

王思聪的一元试听引爆了分答。本小程序模仿分答,
功能:
- flex布局
基本使用官方推荐的flex来写布局,结合margin和padding能实现大部分的样式要求。
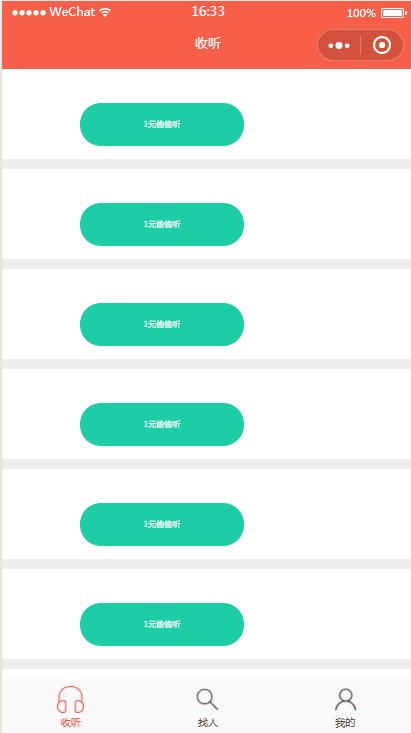
- 动态刷新
tabBar的第一个菜单「收听」使用了微信提供的组件scroll-view可滚动视图区域,页面加载后从网络上拉取数据填入视图层同时写入Storage(应该就是html5中的localStorage),滚动到底部时触发更新事件,同时设置标志位防止重复触发。应用官方的加载提示动画。
tip:滚动视图组件的上下滚动用鼠标滚轮,使用鼠标拖动的话很容易触发下拉事件,哪怕并没有到达顶部。滚动视图组件内不要放与内容无关的元素
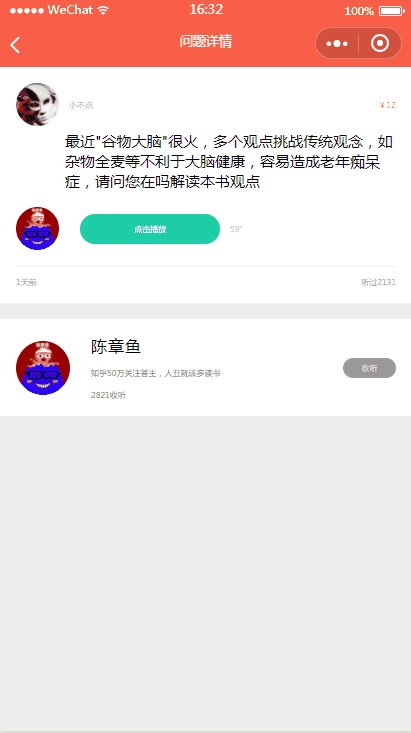
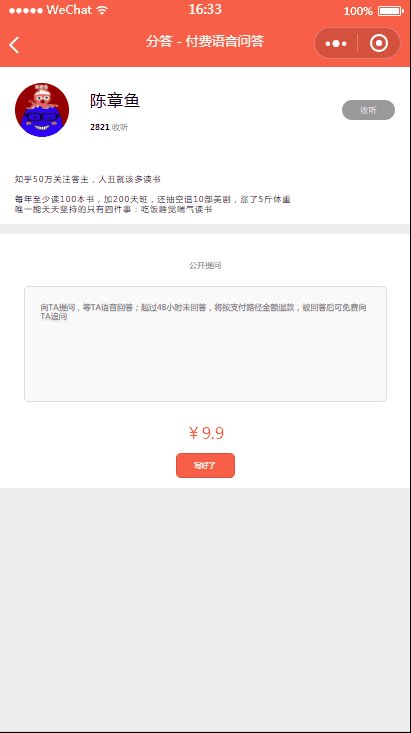
- 带参切换页面
点击某个问题进入问题的详情页,同时导航网址带有该问题的编号,具体数据优先从Storage抓取, 查询不到就请求后台。同样的,点击个人头像或者个人简介bar进入个人详情页。(未完全完成)
- template写视图层模板
找人页面的两个榜单均使用template渲染
github地址:https://github.com/davedavehong/fenda-mock
