如何利用大模型(ChatGPT)辅助编写selenium代码
方法1:提出需求让大模型编写
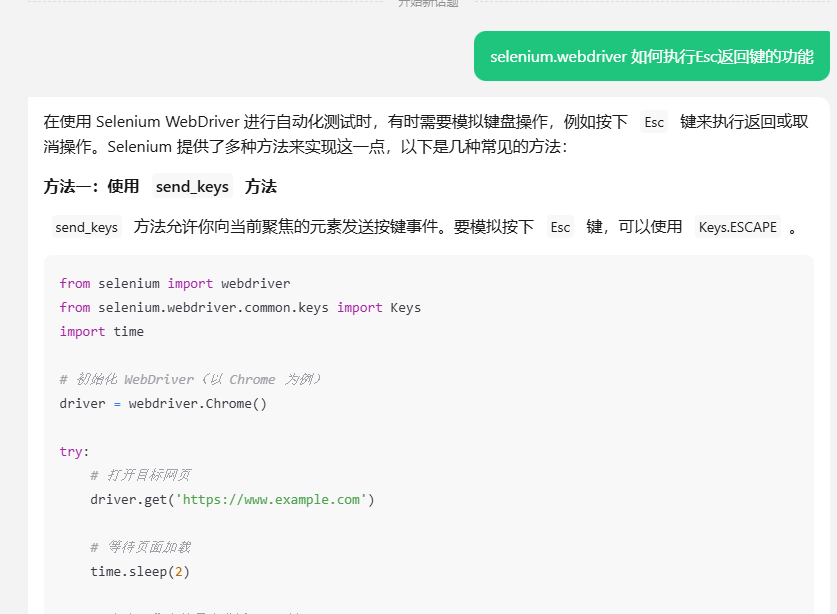
例如要编写selenium.webdriver 如何执行Esc返回键的功能 ,由于对这方面不太熟悉,如果查看官方文档,自己一步步试,可能要花费几个小时,可以把明确需求提示给大模型:

方法2:对网页某个元素进行操作
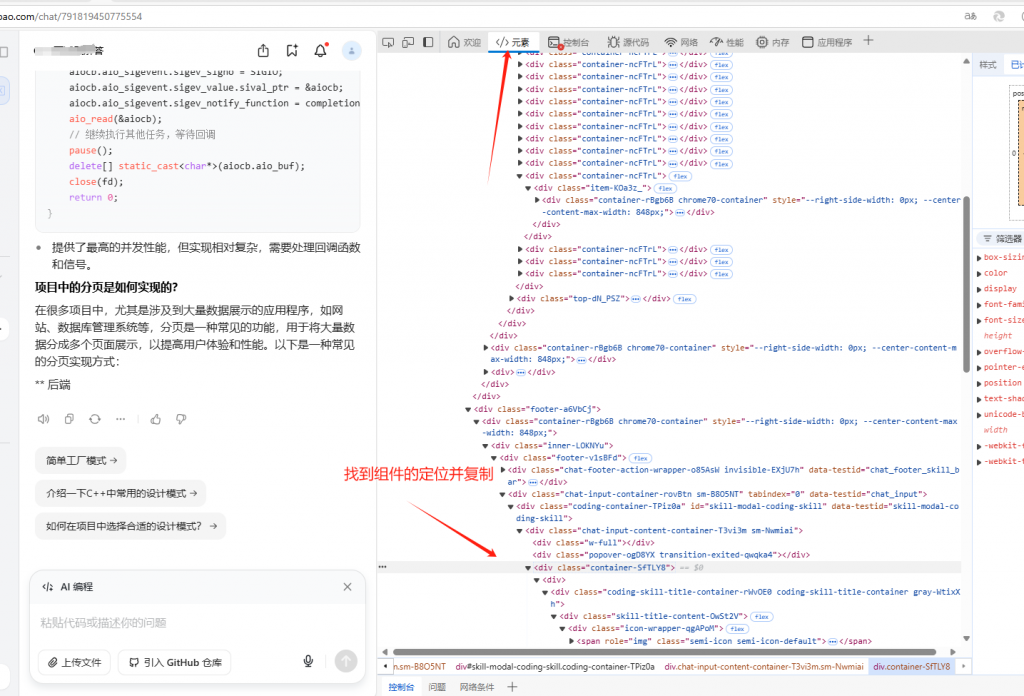
有些网页很复杂,需要对某个元素进行操作,不知代码如何写。可以先在网页上检查,在元素的页面找到要操作元素的定位,然后复制这些前端代码。告诉大模型具体需求,并找出这个元素进行操作。

例如下面的例子:
大模型提问:
selenium.webdriver如何关闭下面的组件:<div class=”container-SfTLY8″><div><div class=”coding-skill-title-container-rWvOE0 coding-skill-title-container gray-WtixXh”><div class=”skill-title-content-OwSt2V”><div class=”icon-wrapper-qgAPoM”><span role=”img” class=”semi-icon semi-icon-default”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”none” viewBox=”0 0 24 24″><path fill=”currentColor” fill-rule=”evenodd” d=”M13.113 2.266a.936.936 0 0 1 .797 1.057l-2.476 17.614a.936.936 0 0 1-1.854-.26l2.476-17.615a.936.936 0 0 1 1.057-.796M6.811 6.744a.936.936 0 0 1 0 1.324l-3.55 3.55 3.55 3.551a.936.936 0 1 1-1.324 1.324l-4.213-4.212a.936.936 0 0 1 0-1.325l4.213-4.212a.936.936 0 0 1 1.324 0m15.447 4.213c.357.356.365.93.025 1.297a6.05 6.05 0 0 0-2.377-1.001l-3.185-3.185a.936.936 0 1 1 1.324-1.324zm-3.47 10.491a.48.48 0 0 0 .48-.425c.225-1.341.423-2.03.849-2.457.425-.426 1.11-.624 2.445-.849a.485.485 0 0 0 .438-.48.48.48 0 0 0-.44-.48c-1.332-.227-2.018-.425-2.443-.851-.426-.427-.624-1.115-.849-2.455a.48.48 0 0 0-.48-.428.49.49 0 0 0-.481.426c-.226 1.341-.423 2.03-.85 2.457-.424.426-1.108.624-2.44.85a.48.48 0 0 0-.442.481c0 .26.199.448.439.48 1.335.225 2.02.418 2.444.842.426.425.623 1.114.849 2.466.04.24.23.423.482.423″ clip-rule=”evenodd”></path></svg></span></div><div class=”content-yHNqH7″><div class=”title-SlDAMe”>AI 编程</div></div><div class=”middle-jf0OPw addon-before-SEgdLZ”><div class=”flex items-center”></div></div><div class=”right-gyA7ZQ”><div><div class=”close-btn-wrapper-HINk0h” data-testid=”skill_header_close_button” tabindex=”0″ aria-describedby=”bkks5ef” data-popupid=”bkks5ef”><span role=”img” class=”semi-icon semi-icon-default close-btn-svg-_cKb_A”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”none” viewBox=”0 0 24 24″><path fill=”currentColor” d=”M5.762 18.238a.8.8 0 0 1-.234-.404 1 1 0 0 1 0-.468.85.85 0 0 1 .234-.396l4.953-4.974L5.762 7.03a.8.8 0 0 1-.226-.396 1 1 0 0 1 0-.468.84.84 0 0 1 .226-.404.86.86 0 0 1 .412-.234 1 1 0 0 1 .467 0q.233.057.404.226l4.961 4.966 4.953-4.966a.76.76 0 0 1 .404-.226.95.95 0 0 1 .46 0 .9.9 0 0 1 .419.234.84.84 0 0 1 .226.404.86.86 0 0 1 0 .468.9.9 0 0 1-.226.404l-4.953 4.958 4.953 4.966a.9.9 0 0 1 .226.412.95.95 0 0 1 0 .46.84.84 0 0 1-.226.404.86.86 0 0 1-.412.234 1 1 0 0 1-.467 0 .84.84 0 0 1-.404-.226l-4.953-4.966-4.961 4.966a.84.84 0 0 1-.404.226 1 1 0 0 1-.467 0 .86.86 0 0 1-.412-.234″></path></svg></span></div></div></div></div></div></div><div class=”editor-container-Ikyh9n”><div role=”textbox” aria-multiline=”true” autocomplete=”off” data-testid=”chat_input_input” dir=”ltr” class=”container-lGWhkH editor-h8aPs4″ data-slate-editor=”true” data-slate-node=”value” contenteditable=”true” zindex=”-1″ style=”position: relative; white-space: pre-wrap; overflow-wrap: break-word; min-height: 28px;”><div data-slate-node=”element” class=”paragraph-GvBwll”><span data-slate-node=”text”><span data-slate-leaf=”true” style=”padding-left: 0.1px;”><span data-slate-placeholder=”true” contenteditable=”false” style=”position: absolute; top: 0px; pointer-events: none; width: 100%; max-width: 100%; display: block; opacity: 0.333; user-select: none; text-decoration: none;”>粘贴代码或描述你的问题</span><span data-slate-zero-width=”n” data-slate-length=”0″><br></span></span></span></div></div></div><div><div class=”skill-bottom-X9vRY0″><div class=”flex-1 flex”><div class=”btn-vRbV5q mr-10″><div class=”upload-btn-wrapper-h2mSyQ”><div class=”” aria-haspopup=”true” tabindex=”0″ aria-describedby=”15ykpw2″ data-popupid=”15ykpw2″><button class=”semi-button semi-button-primary samantha-button-aiwXEk tertiary-kH1mvr medium-UIYozi icon-a2WxRL semi-button-with-icon” type=”button” aria-disabled=”false”><span class=”semi-button-content”><span role=”img” class=”semi-icon semi-icon-default !text-16 text-s-color-text-secondary”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”none” viewBox=”0 0 24 24″><path fill=”currentColor” fill-rule=”evenodd” d=”M9.035 15.956a1.29 1.29 0 0 0 1.821-.004l6.911-6.911a3.15 3.15 0 0 0 0-4.457l-.034-.034a3.15 3.15 0 0 0-4.456 0l-7.235 7.234a5.031 5.031 0 0 0 7.115 7.115l6.577-6.577a1.035 1.035 0 0 1 1.463 1.464l-6.576 6.577A7.1 7.1 0 0 1 4.579 10.32l7.235-7.234a5.22 5.22 0 0 1 7.382 0l.034.034a5.22 5.22 0 0 1 0 7.383l-6.91 6.91a3.36 3.36 0 0 1-4.741.012l-.006-.005-.012-.011a3.346 3.346 0 0 1 0-4.732L12.76 7.48a1.035 1.035 0 0 1 1.464 1.463l-5.198 5.198a1.277 1.277 0 0 0 0 1.805z” clip-rule=”evenodd”></path></svg></span><span class=”semi-button-content-right” x-semi-prop=”children”><span style=”color: rgba(0, 0, 0, 0.8);”>上传文件</span></span></span></button></div></div><input type=”file” multiple=”” class=”input-Er4iXs”><input type=”file” directory=”true” mozdirectory=”true” webkitdirectory=”true” class=”input-Er4iXs”></div><div class=”btn-vRbV5q”><button class=”semi-button semi-button-primary samantha-button-aiwXEk tertiary-kH1mvr medium-UIYozi icon-a2WxRL upload-github-svg-oE359X semi-button-with-icon” type=”button” aria-disabled=”false”><span class=”semi-button-content”><span role=”img” class=”semi-icon semi-icon-default text-20 text-s-color-text-secondary”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”none” viewBox=”0 0 24 24″><path fill=”currentColor” d=”M18.608 5.027a.83.83 0 0 0-.444-.459c-.17-.073-1.674-.65-3.912.765H9.748c-2.241-1.418-3.744-.838-3.912-.765a.84.84 0 0 0-.444.459c-.512 1.293-.353 2.665-.154 3.455-.616.823-.738 1.586-.738 2.685 0 3.474 2.483 4.45 4.428 4.81a3.7 3.7 0 0 0-.254.909 1 1 0 0 0-.007.114v.754c-.381-.08-.801-.233-1.078-.51-.939-.94-1.91-1.91-3.089-1.91V17c.488 0 1.277.788 1.91 1.422.997.997 2.522 1.08 2.997 1.08q.092 0 .127-.003a.834.834 0 0 0 .8-.832v-1.604c.083-.483.394-.969.545-1.1a.833.833 0 0 0-.451-1.457c-2.699-.308-4.261-.954-4.261-3.34 0-1.037.11-1.381.616-1.939a.84.84 0 0 0 .156-.875c-.094-.232-.367-1.278-.127-2.295.404-.031 1.17.089 2.221.8.137.093.3.143.467.143h5c.167 0 .33-.05.467-.143 1.056-.714 1.816-.816 2.22-.804.241 1.02-.03 2.066-.125 2.299a.83.83 0 0 0 .157.877c.505.553.614.898.614 1.938 0 2.394-1.561 3.037-4.259 3.338a.834.834 0 0 0-.451 1.46c.386.332.544.633.544 1.035v2.5h1.666V17c0-.4-.076-.744-.19-1.038 1.895-.373 4.357-1.39 4.357-4.795 0-1.101-.122-1.866-.738-2.686.2-.79.357-2.159-.154-3.454″></path></svg></span><span class=”semi-button-content-right” x-semi-prop=”children”><span>引入 GitHub 仓库</span></span></span></button></div></div><div class=””><div class=”container-G7o3Dk”><div class=””><div class=”flex items-center”><div class=”left-area-UbioLp”><div class=”flex gap-8″><div class=”container-KtUMxI”><div data-testid=”asr_btn” class=”mic-container-uZJexl cursor-pointer” tabindex=”0″ aria-describedby=”30rnba0″ data-popupid=”30rnba0″><span role=”img” class=”semi-icon semi-icon-default icon-mic-NfScWD”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”none” viewBox=”0 0 24 24″><path fill=”currentColor” fill-rule=”evenodd” d=”M12 2.5A2.5 2.5 0 0 1 14.5 5v6a2.5 2.5 0 0 1-5 0V5A2.5 2.5 0 0 1 12 2.5M7.5 5a4.5 4.5 0 0 1 9 0v6a4.5 4.5 0 1 1-9 0zm-2 4a1 1 0 0 0-2 0v2c0 4.213 3.26 7.928 7.5 8.44V21H7.3a1 1 0 1 0 0 2h9.4a1 1 0 1 0 0-2H13v-1.56c4.24-.512 7.5-4.227 7.5-8.44V9a1 1 0 1 0-2 0v2c0 3.46-2.915 6.5-6.5 6.5S5.5 14.46 5.5 11z” clip-rule=”evenodd”></path></svg></span></div></div></div></div><div class=”splitLineWrapper-bVwctz”><div class=”splitLine-wCW4fL”></div></div><div class=”right-area-YZHkCa”><div class=”container-F3bkhm !hidden” data-testid=”chat_input_local_break_button” tabindex=”0″ aria-describedby=”vkk33zj” data-popupid=”vkk33zj”><span role=”img” class=”semi-icon semi-icon-default icon-eivsqq”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”none” viewBox=”0 0 24 24″><path fill=”currentColor” fill-rule=”evenodd” d=”M12 23c6.075 0 11-4.925 11-11S18.075 1 12 1 1 5.925 1 12s4.925 11 11 11m0-20a9 9 0 1 1 0 18 9 9 0 0 1 0-18m-2 5.5A1.5 1.5 0 0 0 8.5 10v4a1.5 1.5 0 0 0 1.5 1.5h4a1.5 1.5 0 0 0 1.5-1.5v-4A1.5 1.5 0 0 0 14 8.5z” clip-rule=”evenodd”></path></svg></span></div><div class=”container-e6cFq5 send-btn-wrapper coding-send-msg-button”><span class=”” tabindex=”0″ aria-describedby=”5u16go3″ data-popupid=”5u16go3″ style=”display: inline-block; cursor: not-allowed;”><button disabled=”” id=”flow-end-msg-send” aria-disabled=”true” aria-label=”发送” data-testid=”chat_input_send_button” class=”semi-button semi-button-disabled semi-button-primary-disabled send-btn-S_MjUh semi-button-with-icon semi-button-with-icon-only” type=”button” style=”pointer-events: none;”><span class=”semi-button-content”><span role=”img” class=”semi-icon semi-icon-default”><svg xmlns=”http://www.w3.org/2000/svg” width=”1em” height=”1em” fill=”currentColor” viewBox=”0 0 28 28″><path d=”M14.007 28q-2.881 0-5.418-1.11a14.3 14.3 0 0 1-4.453-3.026 14.5 14.5 0 0 1-3.04-4.453Q0 16.875 0 13.993q0-2.868 1.095-5.404Q2.191 6.053 4.121 4.12A14.5 14.5 0 0 1 8.59 1.095Q11.124 0 13.993 0t5.404 1.095q2.536 1.096 4.467 3.026A14.2 14.2 0 0 1 26.89 8.59Q28 11.124 28 13.993q0 2.881-1.095 5.418a14.3 14.3 0 0 1-3.027 4.453 14.2 14.2 0 0 1-4.467 3.026Q16.876 28 14.007 28m.015-6.917q.518 0 .835-.317.332-.332.332-.836v-6.816l-.13-2.969 1.37 1.672 1.599 1.643q.316.33.807.331.475 0 .792-.303a.99.99 0 0 0 .332-.763q0-.475-.332-.807L14.944 7.22q-.433-.447-.922-.447-.476 0-.908.447L8.43 11.918q-.317.317-.317.807 0 .461.317.763.318.303.778.303.49 0 .807-.331l1.629-1.658 1.326-1.642-.116 2.954v6.816q0 .504.332.836.331.317.836.317″></path></svg></span></span></button></span></div></div></div></div></div></div></div></div></div>
大模型回答:
要使用 Selenium WebDriver 关闭特定的组件(例如,带有类名 .close-btn-wrapper-HINk0h 的关闭按钮),可以通过定位该元素并模拟点击操作来实现。以下是详细的步骤和示例代码:
步骤:
- 导入必要的模块:
webdriver用于控制浏览器。By用于元素定位。time(可选)用于添加延时,以确保元素已加载。
- 初始化 WebDriver:
- 以 Chrome 为例,确保已安装相应的 WebDriver 并配置好环境。
- 打开目标网页:
- 使用
driver.get()方法导航到目标 URL。
- 使用
- 定位关闭按钮:
- 使用合适的定位策略(如
By.CLASS_NAME、By.CSS_SELECTOR或By.XPATH)来定位关闭按钮。
- 使用合适的定位策略(如
- 模拟点击操作:
- 使用
click()方法点击关闭按钮,以关闭组件。
- 使用
- 关闭浏览器:
- 使用
driver.quit()方法关闭浏览器窗口并释放资源。
- 使用
示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 初始化 WebDriver(以 Chrome 为例)
driver = webdriver.Chrome()
try:
# 打开目标网页
driver.get('https://www.example.com')
# 等待页面加载(可根据需要调整时间或使用显式等待)
time.sleep(2)
# 定位关闭按钮
# 方法一:使用 CSS 选择器
close_button = driver.find_element(By.CSS_SELECTOR, '.close-btn-wrapper-HINk0h [role="img"]')
# 方法二:使用 XPath
# close_button = driver.find_element(By.XPATH, '//div[@class="close-btn-wrapper-HINk0h"]//*[@role="img"]')
# 模拟点击关闭按钮
close_button.click()
# 等待观察效果(可选)
time.sleep(2)
finally:
# 关闭浏览器
driver.quit()说明:
- 定位策略:
- 在示例中,使用了 CSS 选择器
.close-btn-wrapper-HINk0h [role="img"]来定位关闭按钮。这个选择器首先定位具有类名.close-btn-wrapper-HINk0h的div,然后在该div下查找具有role="img"属性的子元素,这通常是实际的关闭图标。 - 你也可以使用 XPath 来定位,如注释中的方法二所示。
- 在示例中,使用了 CSS 选择器
- 等待元素加载:
- 使用
time.sleep(2)是一种简单的等待方式,但在实际项目中,建议使用显式等待(WebDriverWait)来提高脚本的稳定性和效率。例如:from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC # 等待关闭按钮可点击 close_button = WebDriverWait(driver, 10).until( EC.element_to_be_clickable((By.CSS_SELECTOR, '.close-btn-wrapper-HINk0h [role="img"]')) ) close_button.click()
- 使用
- 异常处理:
- 在实际应用中,建议添加异常处理,以应对元素未找到或其他潜在问题。例如:
try: close_button = WebDriverWait(driver, 10).until( EC.element_to_be_clickable((By.CSS_SELECTOR, '.close-btn-wrapper-HINk0h [role="img"]')) ) close_button.click() except Exception as e: print(f"无法关闭组件: {e}")
- 在实际应用中,建议添加异常处理,以应对元素未找到或其他潜在问题。例如:
- 确保元素可交互:
- 确保在尝试点击关闭按钮之前,该按钮处于可见且可点击的状态。如果按钮被其他元素遮挡或尚未完全加载,点击操作可能会失败。
