仿微信读书微信小程序
读书类的小程序是很常用的应用,而且很方便在微信群分享。
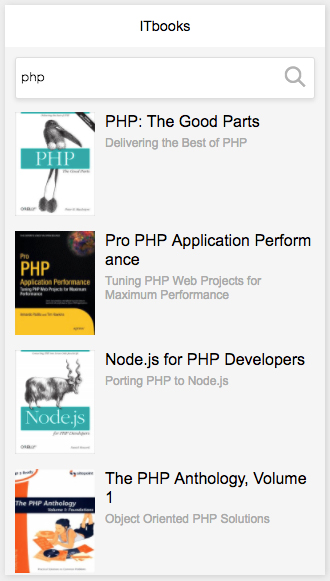
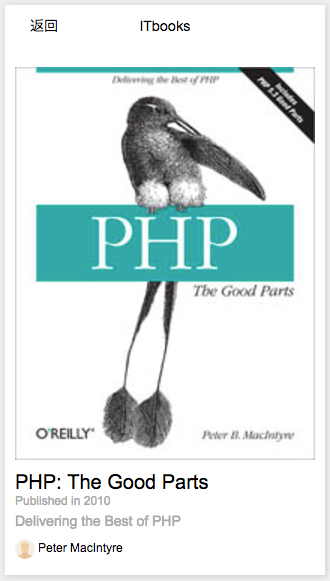
小程序的功能是图文混排的列表,用户可以搜索书单。点击列表进入书的详细页。


<view class="container">
<loading hidden="{{hidden}}">加载中...</loading>
<view class="book-detail">
<image class="book-image" style="width:300px;height:393px;display:block;margin:10px auto;background-color: #eeeeee;" scaleToFill src="{{info.Image}}"></image>
<view class="books-item-txt">
<view class="txt-title">
<text>{{info.Title}}</text>
</view>
<view>
<text style="color:#aaa;clear:both;">Published in {{info.Year}}</text>
</view>
<view class="txt-source">
<text>{{info.SubTitle}}</text>
</view>
<view class="books-item-author">
<image class="avatar" style="width:20px;height:20px;" aspectFit src="https://cdn1.iconfinder.com/data/icons/user-pictures/100/unknown-128.png"></image>
<view class="author-txt">
<text style="margin-top:5px;">{{info.Author}}</text>
</view>
</view>
</view>
<navigator class="book-download" url="{{info.Download}}">
<icon type="download" size="30" class="download-icon"/>
<text>Download This Book</text>
</navigator>
</view>
</view>
var API = require(‘../../utils/api.js’);
//获取应用实例
Page({
data: {
info:{},
hidden:false
},
onLoad: function (e) {
console.log(e)
this.fetchBookData(e.id)
},
//获取微信精选
fetchBookData: function(id){
let self = this;
wx.request({
url: API.ebookinfo(id),
success: function (res) {
self.setData({
info:res.data,
hidden: true
})
}
})
}
})
下载地址:工程
