微信小程序Flex布局例子
Flex布局是W3C组织在2009年提出的一个新的布局方案,其宗旨是让页面的样式布局更加简单,并且可以很好地支持响应式布局。这并不是小程序所独有的技术,它本身是CSS语法的一部分。只不过早期时候,主流的浏览器对Flex布局的支持并不完善,造成了很多开发者不知道有这种布局的存在或者使用非常少,我们还是习惯使用传统的position和float属性来布局。但传统的布局方式有它的缺陷,比如像垂直居中就不是那么容易实现,Flex可以很好地解决这些问题。小程序能够非常好地支持Flex布局,并且这也是官方推荐的布局方式。
Flex也称为“弹性布局”,主要作用在容器上,比如view组件,就是一个容器,它将页面中所有的元素都包裹起来。我们使用display:flex将这个view变成了一个弹性盒子。设置display:flex是应用一切弹性布局属性的先决条件,如果不设置display:flex,那么后续的其他相关弹性布局属性都将无效。接着我们使用flex-direction这个属性指定view内元素的排列方向。这个属性可能的值有4个:
• row
• column
• row-reverse
• column-reverse
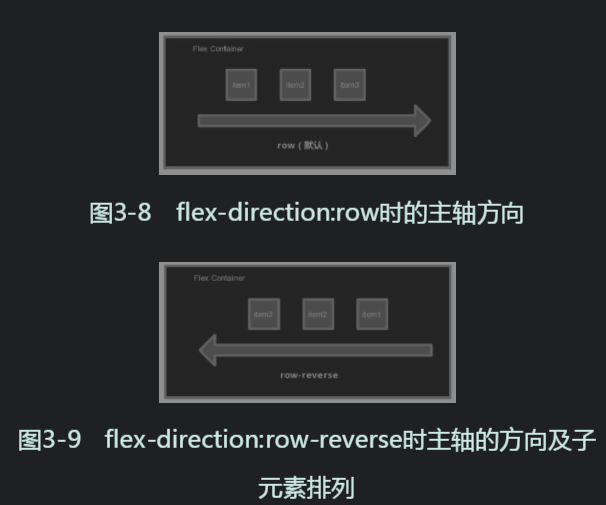
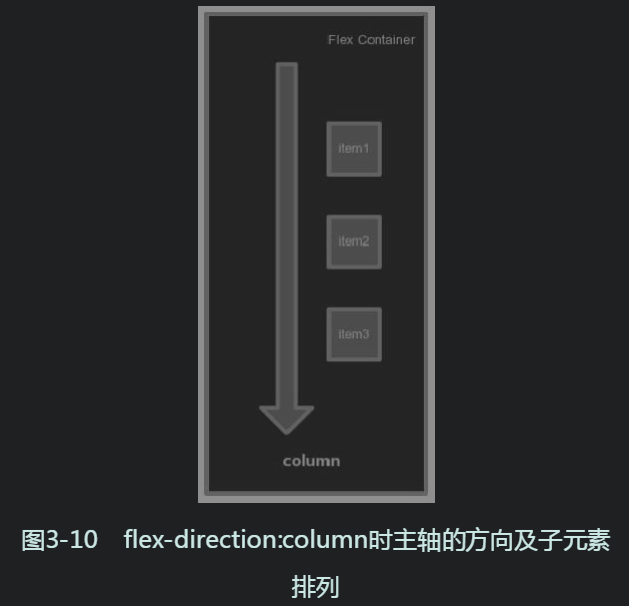
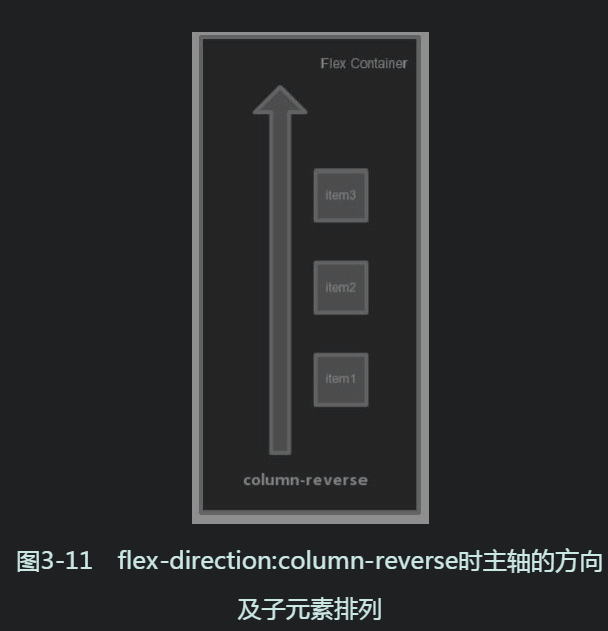
要理解这4个属性,首先要了解一个Flex布局非常重要的概念:轴。我们知道,在一个平面直角坐标系里,轴有两个方向(就是X、Y),分别是水平方向和垂直方向。一个弹性盒子,需要确定一个主轴。这个主轴到底是水平方向还是垂直方向,就由flex-direction这个属性的值来确定。如果flex-direction值为row或者row-reverse,那么主轴的方向为水平方向,相反,如果值为column或者column-reverse,那么主轴为垂直方向。选定主轴的方向后,另外一个方向的轴我们成为“交叉轴”。也就是说,主轴并不一定就是水平方向,交叉轴也并不一定就是垂直方向,主轴的方向由flex-direction的取值来决定。理解这一点尤其重要。我们来看图3-8~图3-11所示。



图3-8到图3-11显示了当flex-direction取不同值时,主轴方向及子元素排布的情况。注意观察每张图里3个小item的排布顺序,主轴方向不同,子元素排布的方向也不同。
• flex-direction:row时,主轴水平,方向为自左向右
• flex-direction:row-reverse时,主轴水平,但方向为自右向左?
flex-direction:column时,主轴垂直,方向自上而下
• flex-direction:column-reverse时,主轴垂直,方向自下而上
例子图是这样的:

<view class="menu">
<scroll-view scroll-x="true" class="top-nav">
<view bindtap="toHot" class="top-btn {{hot}}">热门</view>
<view bindtap="toFilm" class="top-btn {{film}}">电影</view>
<view bindtap="toReadBook" class="top-btn {{book}}">读书</view>
<view bindtap="toTelv" class="top-btn {{telv}}">电视</view>
<view bindtap="toActive" class="top-btn {{active}}">活动</view>
<view bindtap="toMusic" class="top-btn {{music}}">音乐</view>
<view bindtap="toOther" class="top-btn {{other}}">其他</view>
<view bindtap="toOther1" class="top-btn {{other1}}">其他1</view>
</scroll-view>
</view>
<scroll-view scroll-y="true" class="content">
<view class="img-poster">
<image mode="scaleToFill" class="actual-img" src="https://qnmob.doubanio.com/img/files/file-1475046357.jpg?imageView2/2/q/60/w/600/h/0/format/jpg"></image>
</view>
<view class="col3">
<view class="col3-h">
<text>影院热映</text>
<icon type="search" size="16" style="float:right"></icon>
</view>
<scroll-view scroll-x="true" class="col3-img-list">
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2382076389.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2377470803.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2380677316.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2380681527.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
</scroll-view>
</view>
<view class="col3">
<view class="col3-h">
<text>免费在线观看新篇</text>
<icon type="search" size="16" style="float:right"></icon>
</view>
<scroll-view scroll-x="true" class="col3-img-list">
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2351313845.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2324130130.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2332944143.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2367899630.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2346212678.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
</scroll-view>
</view>
<view class="col3">
<view class="col3-h">
<text>新篇速递</text>
<icon type="search" size="16" style="float:right"></icon>
</view>
<scroll-view scroll-x="true" class="col3-img-list">
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2355441956.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2318975149.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2371503931.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
<view class="col3-img">
<image class="c3-actual-img" mode="scaleToFill" src="https://qnmob.doubanio.com/view/movie_poster_cover/lpst/public/p2322079398.jpg?imageView2/0/q/80/w/9999/h/300/format/jpg"></image>
</view>
</scroll-view>
</view>
<view class="nav">
<button type="primary" class="tag" size="mini">经典</button>
<button type="primary" class="tag" size="mini">动画</button>
<button type="primary" class="tag" size="mini">冷门佳片</button>
<button type="primary" class="tag" size="mini">豆瓣高分</button>
<button type="primary" class="tag" size="mini">动作</button>
<button type="primary" class="tag" size="mini">喜剧</button>
<button type="primary" class="tag" size="mini">悬疑</button>
<button type="primary" class="tag" size="mini">文艺</button>
<button type="primary" class="tag" size="mini">治愈</button>
<button type="primary" class="tag" size="mini">科幻</button>
<button type="primary" class="tag" size="mini">成长</button>
<button type="primary" class="tag" size="mini">华语</button>
<button type="primary" class="tag" size="mini">韩国</button>
<button type="primary" class="tag" size="mini">日本</button>
</view>
</scroll-view>下载地址:http://www.hui1111.cn/minicode/wechat-app-flexlayout-master.rar
